Picture this scenario: You’ve linked to another page from your site with HTML attributes like the target=”_blank” link. Essentially, this allows the page to open in a new browser tab (or window).
The issue is that this can pose a security risk if hackers access the external page and inject malicious code that instructs the web browser to secretly replace your inactive tab with a malicious page designed to display advertisements or a fake login form. This is where the crucial role of rel=”noopener noreferrer” comes into play. Throughout this comprehensive guide, we will delve deep into the world of rel=”noopener noreferrer,” exploring its significance in SEO practices.
The popular practice is referred to as “tap napping,” akin to kidnapping. Hackers can go a step further by using the referrer property to return the URL of the document that loaded the current document. This can be effective if they are carrying out attacks on many linking domains to help serve the right phishing page.
But all is not lost. When defining a link in HTML, you can add some attributes to the link to control the behavior of the <a> element. We’ll discuss three main attributes in the guide:
- Rel=norefferer
- Rel= noopener
- Rel=nofollow
But before we get started, let’s see tab napping in action:
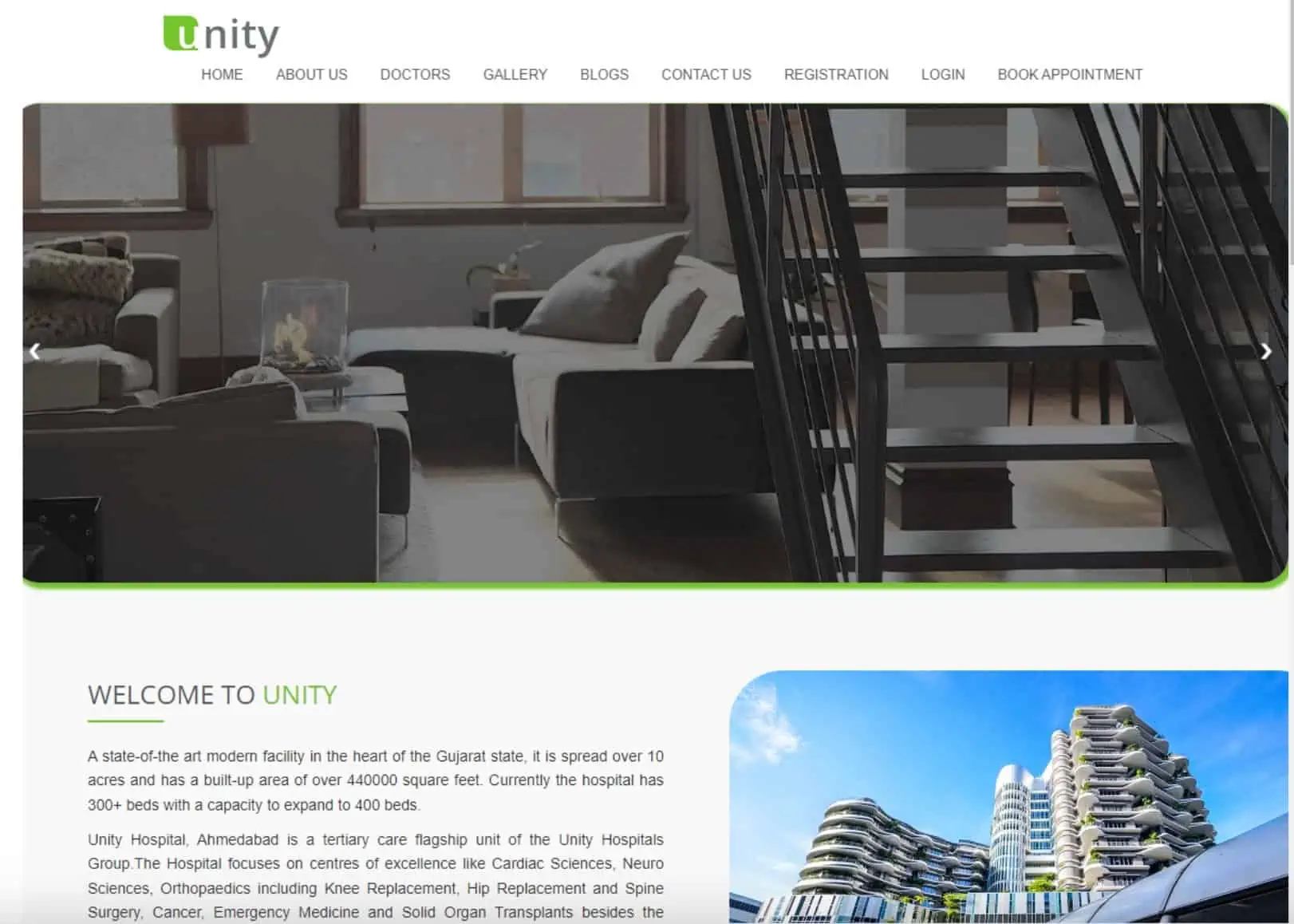
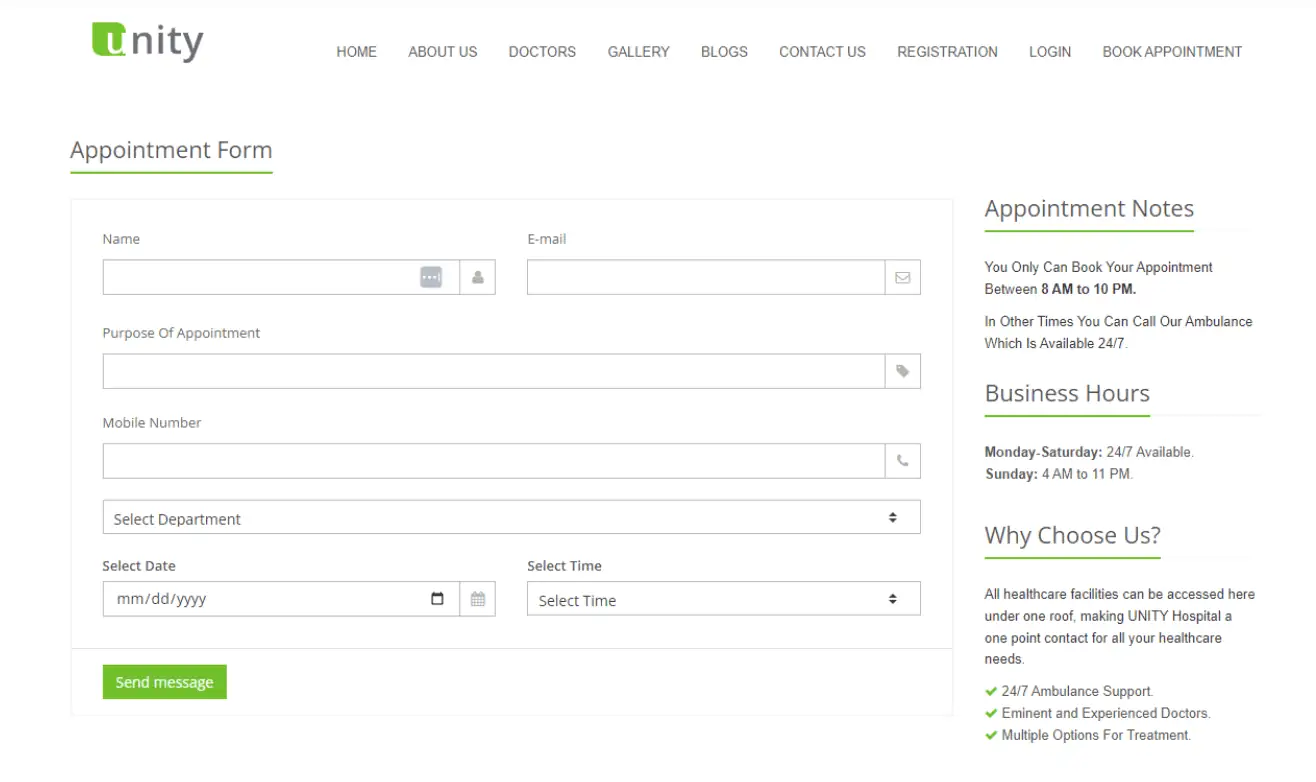
Here is an example of a sample website for a fictional hospital called Unity.

(Credits Nirrwaw Github).
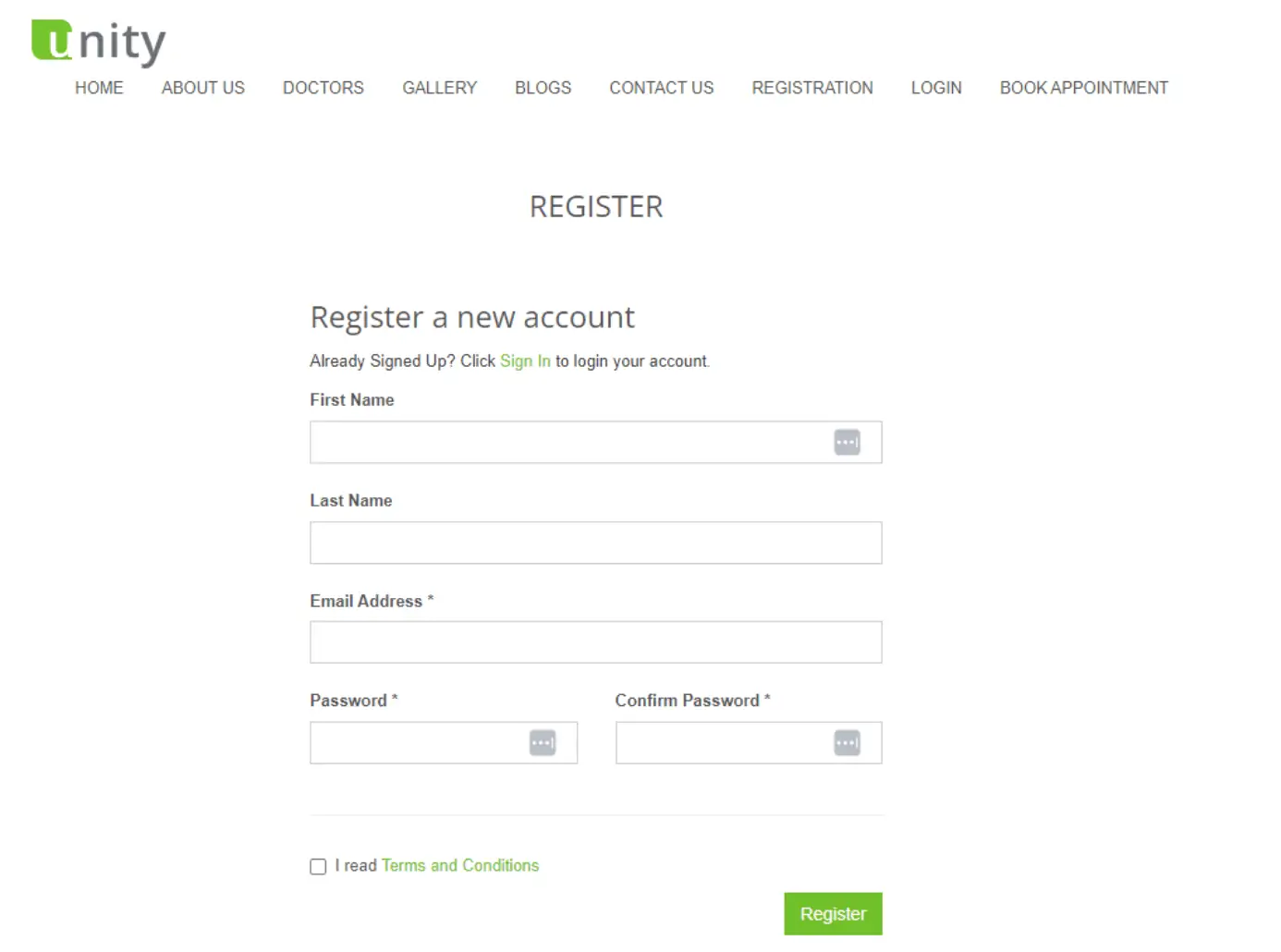
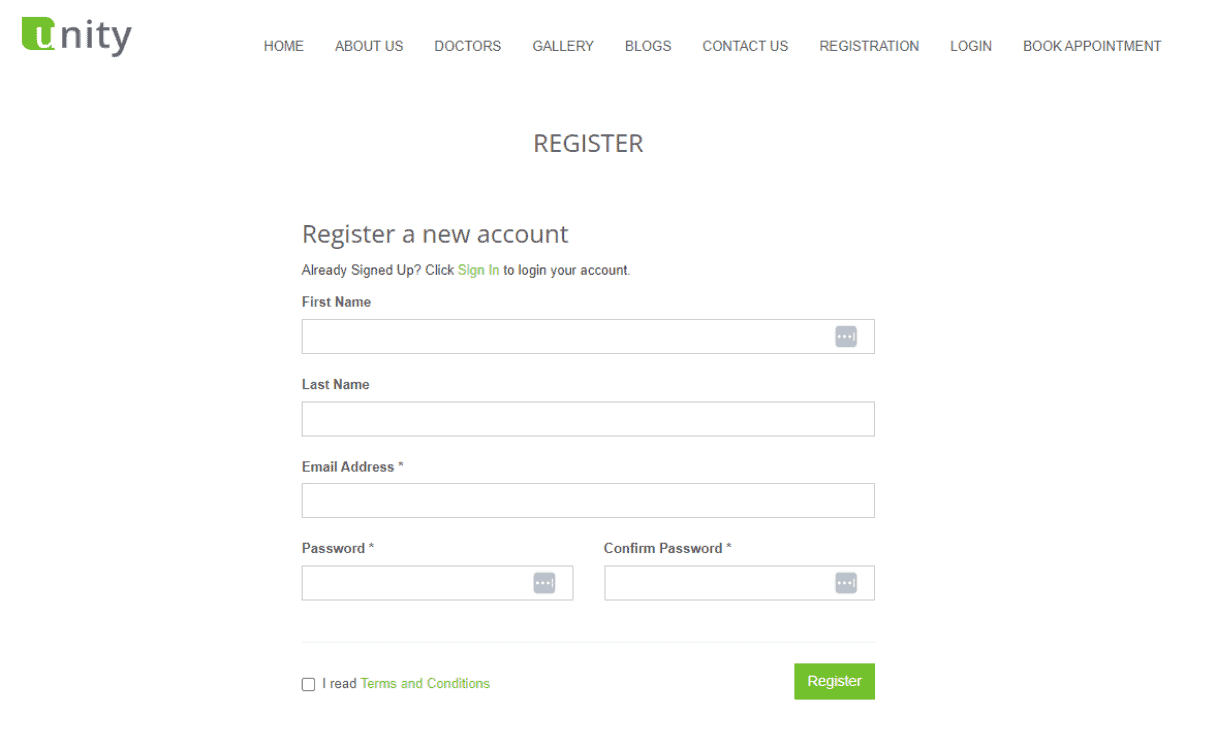
When we click on “Registration,” here is what we get:

This is the authentic page. However, we have hijacked the “Book Appointment” page by adding a malicious script that changes the address of the inactive page. So, when we click on “Book Appointment,” the page opens in a separate tab as the target is set as blank.

Immediately, the inactive tab is replaced with the malicious page we’ve added. So, if we click on the inactive tab, it has been replaced as follows:

Instead of “Register” the page title is “Enter Your Information So I Can Steal It.”
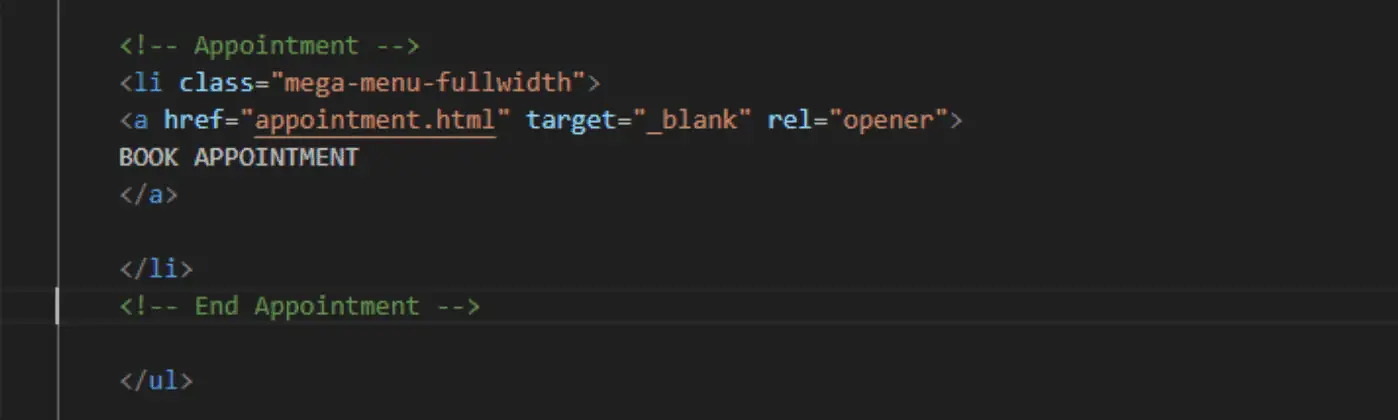
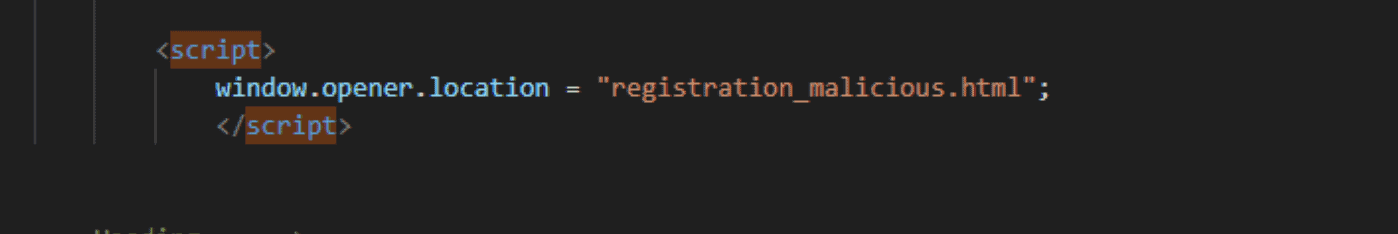
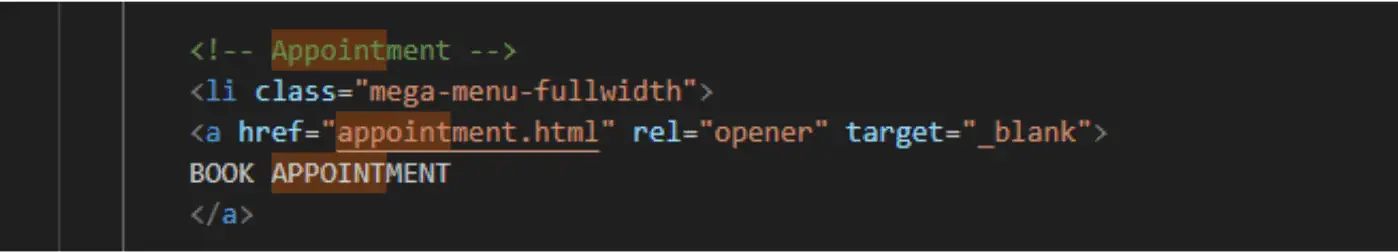
So, what happened? If we examine the code, here is the script we added to carry out tab napping:

By using the window.opener property, we have access to the original window, and that has allowed us to change the location to a new page. The window.opener property can be used to manipulate HTML elements from the main window and extract information from forms, among other things and other websites.
For the attack to have happened, two things went wrong:
#Issue 1: Using the rel=”opener”
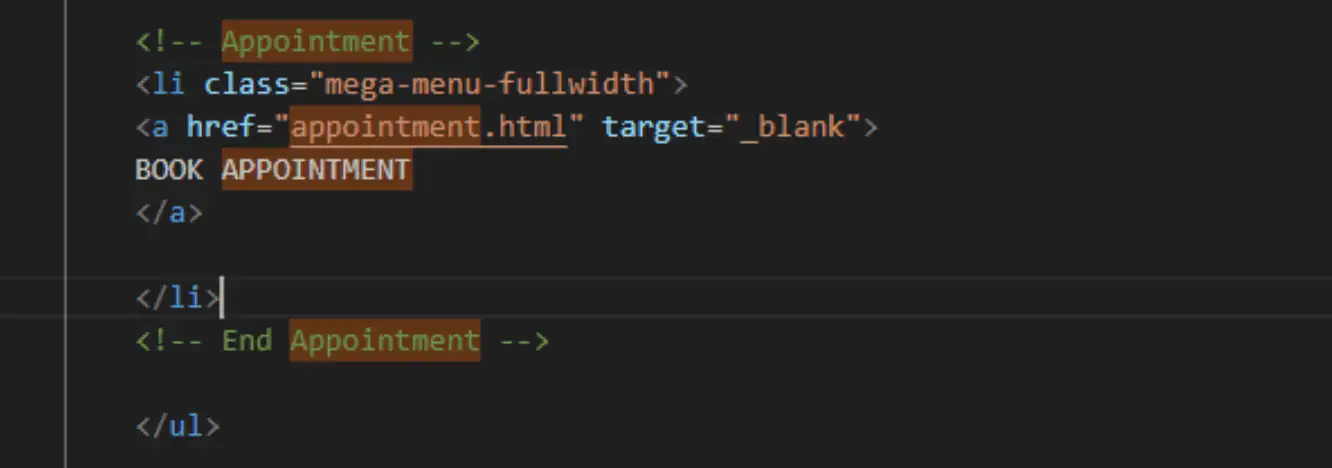
Note that the rel attribute value was explicitly set as rel=”opener.” This instructed the browser to grant the new browsing context access to the page that opened it. That’s why it was possible to change the URL. We’ll learn what is rel noopener and why it stops this attack.

What if we don’t include rel=”opener”? The default behavior of modern browsers like Google Chrome is to not allow other pages to modify referral pages unless the rel=”opener” attribute is explicitly used.
To demonstrate this, if we remove the “opener tag” from the a> link and click on “Book Appointment,” the page opens in a new tab, but the Google Chrome-enforced protections prevent the Windows.opener script from running, invalidating the attempt to tab-nap.

#Issue 2: The external link opens in a new tab
The Window.opener property could not have accessed the original tab if the link opened in the same window. Therefore, you should be careful about which external links you allow to be opened in separate tabs.
In our example, if we click on “Book Appointment,” the site will load in the window.

If we return to the original page, the malicious page has not taken its place.

At this point, you probably have a good understanding of how tab napping attacks happen. It is important to know how to combat these threats by looking at the rel=”noreferrer” and rel=”noopener” attributes. It’s also crucial to understand the significance of comprehending HTML attributes and their profound implications for SEO, with a specific focus on the role that rel=”noopener noreferrer” plays in the optimization of your web presence.
What Is ‘rel=”noopener noreferrer”’?
The rel=”noopener noreferrer” attribute is an HTML attribute that is often added to hyperlinks (anchor tags <a>) when you want to control how a new browser tab or window opens when the user clicks the link. It primarily serves two important purposes:
- noopener: When a link with target=”_blank” is clicked, it opens a new tab or window. If the original page contains JavaScript, the newly opened tab or window can potentially access the window.opener property, which points to the original page. Malicious websites may take advantage of this to carry out actions on the original page, such as redirecting it or stealing data. The noopener attribute plays a crucial role in enhancing website security by ensuring that the new tab or window does not have access to the window.opener property, thereby helping to prevent malicious links from compromising user security.
- noreferrer: The noreferrer attribute prevents the sending of the HTTP referrer header when the new tab or window is opened. The referrer header typically contains the URL of the site that initiated the link click. By using the noreferrer attribute, you hide the referring page’s URL, which can be useful for privacy reasons and also prevents some forms of information leakage. This attribute is a vital consideration when enhancing security and privacy in web development.
Note that if you have not included rel=”noreferrer”, the browser will pass information to the target resource. But take note that contemporary browsers adhere to various referral policies.
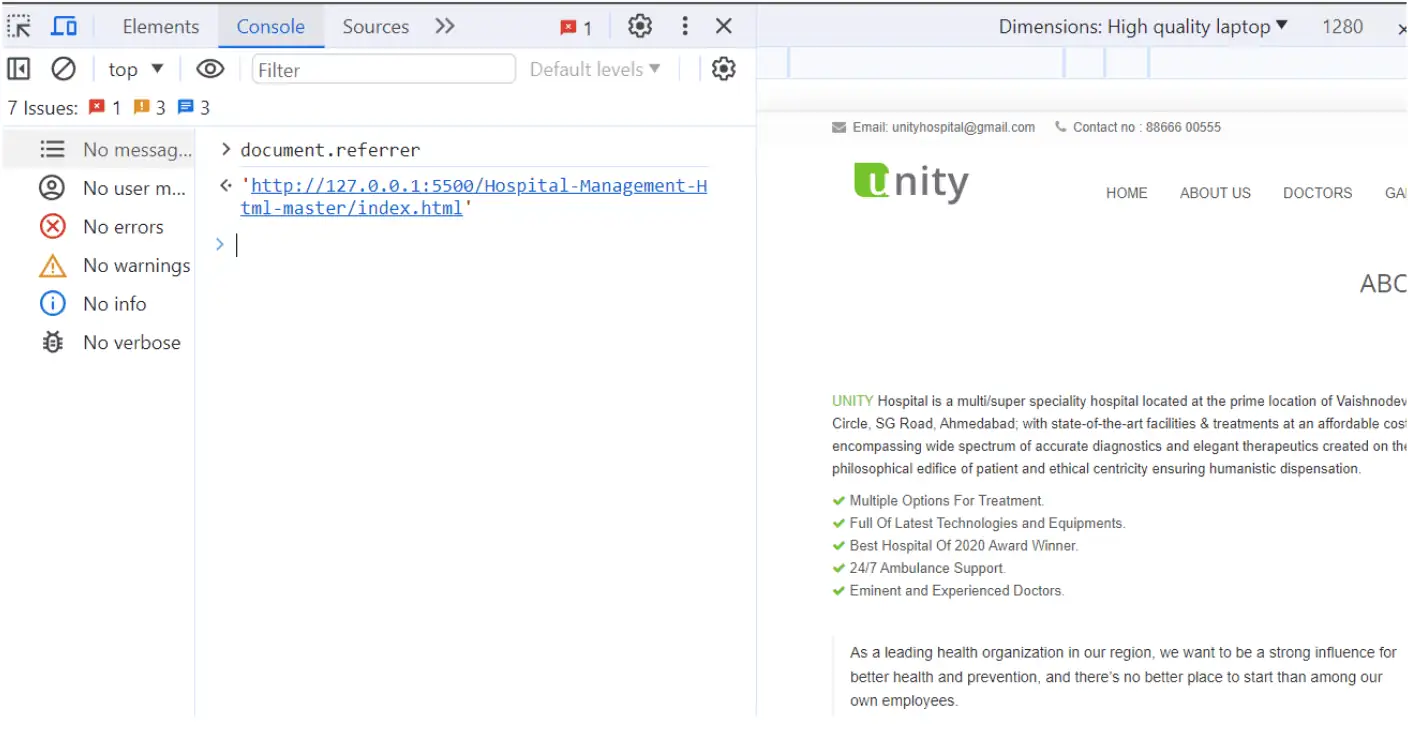
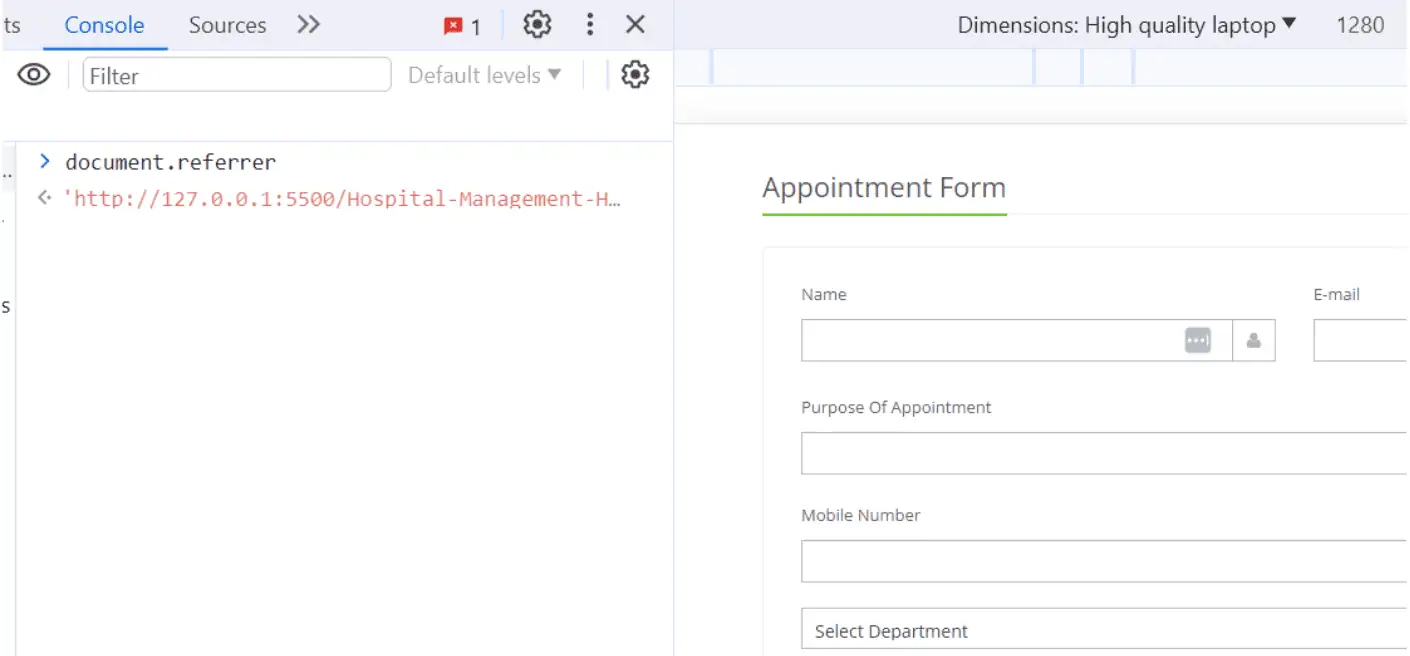
To illustrate how to check the referrer URL, let’s navigate from “Home” to the “About Us” page. We can check the originating document on Developer Tools using the following prompt: “document.referrer.”

In this case, it returns index.html, which serves as the homepage.
Chrome and most modern browsers now adopt the “strict-origin-when-cross-origin” referral policy by default. But note that other than using rel=”noreferrer”, you’ll need to use the “referrerpolicy” attribute if you want to set a different referral policy than the one adopted by the web browser.
For instance, in the following link:
<a href =”https;example.re” referrerpolicy =”no-referrer-when-downgrade”>
There are up to seven different referral policies that inform website owners how much information is passed with the Referrer header. Here is a brief summary of what each policy entails:
- No-referrer: Restricts any referrer information from being sent with the request.
- No-referrer-when-downgrade: Referrer information will be sent only if the destination utilizes the same or a more secure protocol than the origin. For example, if the origin is http:// and the destination is http:// or https:// the referrer information is disclosed.
- Origin: Only the origin of the referrer is sent, not the full URL that may contain the path. For example, if the full referrer URL is https://example.re/page.html, only https://example.re is sent. It offers a good balance between privacy and functionality by preventing the leakage of sensitive information contained in the URL path or query string.
- Origin-when-cross-origin: It allows the full referrer URL, including the path, to be sent when the destination is on the same origin as the referrer, but only the origin (without path or query string) is sent when the destination is on a different origin. For example, if the referrer is https://example.com/page.html and the destination is https://example.com/another-page.html, the full referrer URL is sent (https://example.com/page.html ). But if the destination is https://example.net/page.html, only https://example.com is sent.
- Same-origin: The policy permits the browser to send the full referrer URL only if the destination is on the same origin as the referrer, and no information is sent otherwise. It can offer more privacy than Origin-when-cross-origin, but may cause cross-origin functionality to break.
- Strict-origin-when-cross-origin: It enforces the same protections as the origin-when-cross-origin policy but restricts passing referrer information from being sent if the destination doesn’t use the same or a more secure protocol than the origin. For example, if the referrer is https://example.com/page.html but if the destination is http://example.net/, the referrer header will not be sent entirely. But if it was https://, the referrer URL (https://example.com/) without the path would be sent.
- Unsafe-url: It allows the full referrer URL to be sent, regardless of the protocol or origin of the destination. It overrides any security policies enforced by default by web browsers, offering the least privacy and security.

Under the current settings, the new document will open external links in a new tab, and the following tab-napping script, which exploits the way links open, runs successfully.
So, what happens if we use the “rel=noopener noreferrer”>

If we modify the referral and opener policy, the following changes will take place:
#1: The same tab napping attempt is unsuccessful as the current document doesn’t gain access to the Window.opener property:

#2: There is no referrer header or URL if the link is specified as target _blank no referrer:

Now, let’s run a small experiment with the referral policy:

If the referral policy is set as Strict-origin-when-cross-origin, here is what we get:

Does rel=”noopener noreferrer” Affect SEO?

When it comes to the rel=”noopener noreferrer” attribute and its impact on SEO, it’s important to note that this combination doesn’t have a direct negative effect on your website’s search engine rankings. However, it can affect SEO indirectly in specific scenarios, especially when considering the use of the noopener tag.
By using the noopener tag or a few noopener tags, you ensure that when users click on a link opening a new tab, the linked page cannot manipulate the referring page, enhancing user security and trust in their online experience.
On the other hand, the rel=”noreferrer” tag primarily focuses on privacy. This HTML noreferrer attribute conceals referral information when users click on a link, making it appear as direct traffic in Google Analytics rather than referral traffic. This is often employed when you want to keep the source site anonymous from your competitors or the webmasters you are linking to while still considering the nuances of referral traffic.
This special HTML attribute is commonly employed when website owners don’t want to endorse or vouch for the credibility of the linked content, such as user-generated posts. It plays a crucial role in maintaining the integrity of SEO strategies by preventing the transfer of SEO benefits to a specific external website.
Note: Using the rel=”noreferrer” attribute for internal links will mess up the Google Analytics report. It is recommended not to use them for internal links, as it can impact your ability to accurately analyze referral traffic coming within your own , for example, WordPress website.
That said, there are three main rel attributes, including the ”nofollow” attribute, that have a direct and negative impact on SEO, including:
- rel=”nofollow” attribute: This rel attribute acts as a directive to search engines not to follow a specific link and not to pass any PageRank or authority to the linked blog post.
- rel=”ugc”: The value is assigned to WordPress links generated as part of content created by your target website audience, such as blog comments and forum posts.
- Sponsored: It marks the link as sponsored, meaning that it has been paid for and not generated organically.
Google has explicitly stated that it will not follow links marked with these rel attributes and therefore not pass any link juice/equity. Don’t create links using the attributes unless it’s necessary to do so.
rel=”external” is a link attribute that tells search engines the link is on another domain. It also lets CSS attribute selectors style external links differently from local links.
SEO Implications of rel= “noopener noreferrer”
Using “rel=noopener noreferrer” in your website’s external links can have various implications for SEO, backlink strategies, and site analytics, including Google Analytics. Let’s delve into the overall impact and address common misconceptions:
When you implement “rel=noopener noreferrer” in your external links, you enhance website security and improve the user experience. This contributes positively to your site’s trustworthiness and safety, impacting your link building efforts by creating a safer and more reliable online destination for potential link partners.
While “rel=noopener noreferrer” does not directly impact SEO rankings, it maintains the credibility of your site. It ensures that your outbound links,also known as outgoing links or external links, do not lead to malicious or spammy content, portraying your site as a responsible and safe online destination.
Regarding backlink strategies, rest assured that using “rel=noopener noreferrer” on outbound links does not harm your strategies. It does not devalue your links or affect how search engines perceive them, which is vital for maintaining the effectiveness of your external link strategies.
However, it’s essential to be aware of its impact on site analytics, including Google Analytics. Using the “noreferrer tag” prevents the receiving site from identifying your site as the source of incoming traffic. This results in a loss of referrer data, making it challenging to track the effectiveness of your outbound links in terms of direct traffic and conversions on the linked site. This may require alternative methods for link attribution and tracking.
“rel=noopener noreferrer tag” offers critical security and user experience benefits without directly influencing SEO rankings. It is a responsible practice that any site owner can adapt to balance security and analytics considerations that will ultimately safeguard the site and users while maintaining credibility.
Conclusion: Understanding ‘what is rel noopener’ and ‘what does rel noopener mean’
In conclusion, grasping the meaning of “rel=noopener” is essential in web development and online security. This attribute of HTML, when applied to hyperlinks, serves to enhance security and improve the user experience.
“rel=noopener” helps bolster a security measure by preventing newly opened tabs or windows from gaining access to the window.opener property of the original page, shielding against potential malicious links and actions. This practice is particularly important, and web developers, including those using content management systems like WordPress, should be aware of its significance, as WordPress adds this attribute for security purposes.
It also enhances the user experience by ensuring that clicking a link with “target=_blank” does not disrupt the user’s current browsing session, contributing to a smoother and safer online experience.
While “rel=noopener” does not have a direct impact on SEO rankings, it indirectly influences user trust, engagement, and satisfaction, which can, in turn, affect SEO indirectly.
In addition, this attribute is a responsible practice in modern web development, striking a balance between the site’s security and the user experience. Understanding “what is rel=noopener” and “what does rel=noopener mean” empowers web developers and other website owners to create safer and more user-friendly online environments while maintaining the credibility of their websites.
Frequently Asked Questions
What is an example of a Noopener?
An example of ‘noopener’ in HTML is the following link: <a href=”https://example.com/” target=”_blank” rel=”noopener”>Visit Example</a>. This ensures the linked page can’t control the referring page, which opens in a new tab.
Is rel=noopener still needed?
Yes, the attribute serves an important role in modern web development as it enhances security if you’re at risk of opening untrusted links in new tabs. It prevents the new window from gaining browsing context access to the parent tab, essentially isolating them. In fact, WordPress automatically adds ‘rel=noopener’ to external links that open in a new tab or window (check out the WordPress site Codex for more details on WordPress website links).
How does rel=”noopener noreferrer” affect affiliate links?
rel=”noopener noreferrer” does not inherently interfere with the tracking functionality of most affiliate programs. Affiliate programs typically rely on a unique affiliate ID or cookies to track referrals and attribute commissions to affiliate marketers. However, it’s advisable to test the behavior of affiliate links with noopener noreferrer tags to ensure that they still track correctly.
What does link rel mean?
According to W3 Schools, it’s an attribute that helps set how the current document will interact with the linked document. And it can take on a number of tags, including nofollow, noreferrer, and noopener.